
Slack notifications and webhooks
Script custom behavior and automate more workflows
There’s no “right” way to implement a UI.
Teams chain together a variety of tools to customize workflows. Customers asked for more ways to integrate your tools with Chromatic.
I’m thrilled to share the new Slack integration and custom webhook API. Our goal for this release is to keep your team notified of UI changes.
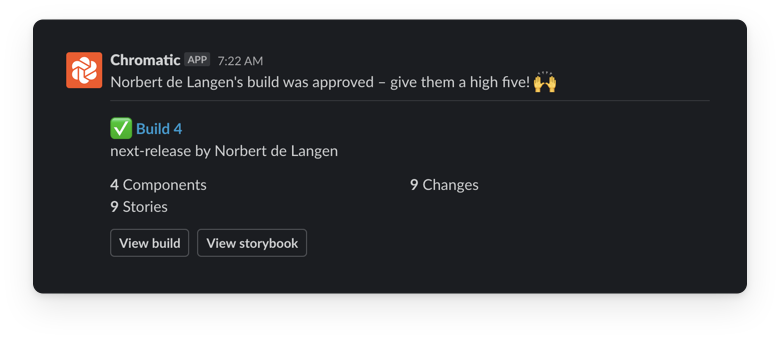
Slack notifications
Post messages in a designated Slack channel when a build’s status changes. Development teams use Slack to chat about UI implementation with designers, PMs, and QA.
When you connect Chromatic to Slack, your teammates will get notified of UI changes.

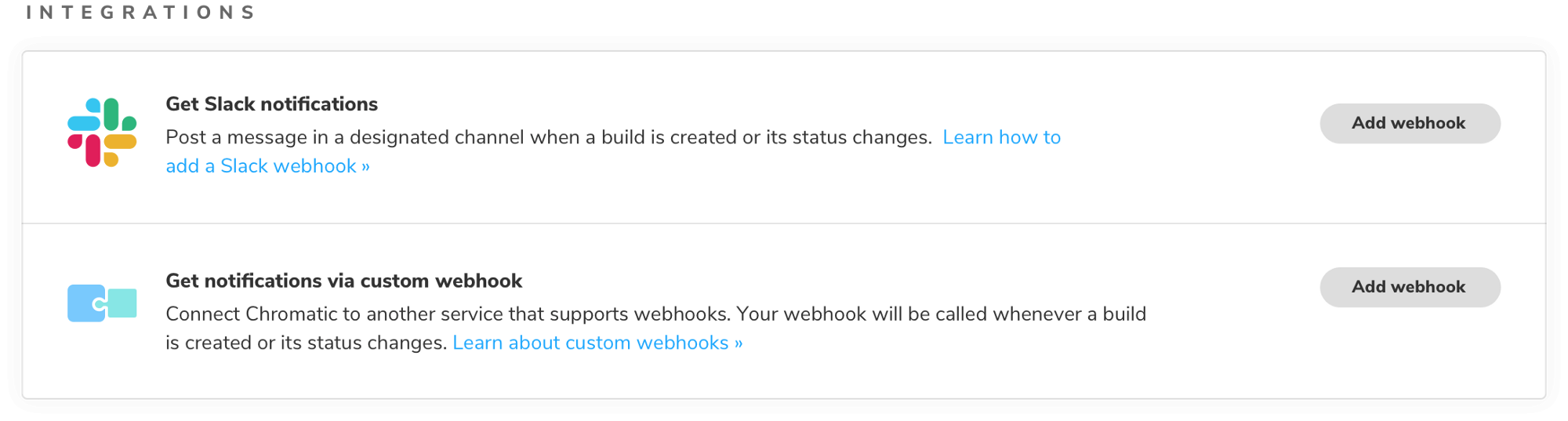
Enable Slack notifications on your project’s manage page.

Custom webhooks
Script custom behavior and automate advanced workflows. Folks often request that Chromatic integrate with their favorite services. Now you can connect Chromatic to services via webhooks.
We’ll call your webhook URL when a build is created or its status changes. Enable custom webhooks on your project’s manage page.

Detect squash and rebase merge
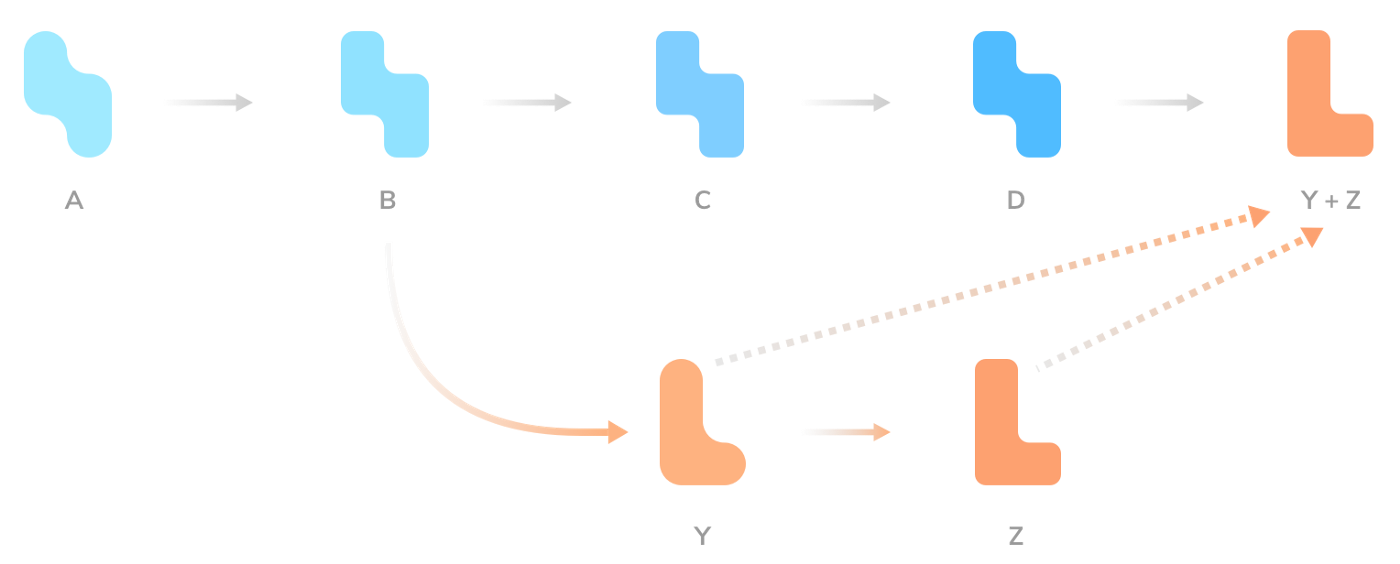
Chromatic now detects squash and rebase merges. Your baselines are preserved between branches, even when squashing or rebasing wipes the Git history. That means, you no longer need to add the --auto-accept-changes option when running chromatic on your trunk branch.

Your baselines are tracked at the commit level. We use Git history to ensure baselines persist across branching and merging. This saves you from manual work or dealing with merge conflicts.
But what happens when a commit has no Git history? Squashing and rebasing is a popular technique that combines multiple commits into one to make the Git log more legible. It also removes the Git history of the merge commit.
Previously, Chromatic had no way to tell that baselines accepted in a PR should come over to the trunk branch without Git history. We now use provider APIs to detect squashing and rebasing so your baselines match your expectations no matter your Git workflow.
Enable squash merge detection by updating to the latest package version 5.2.0. If you use GitHub, install our GitHub app via your project’s PR tab.
What’s next?
It’s easier to build UIs when the whole team is involved. We’re updating the way collaboration and roles work to make teamwork less work.
More UX improvements on the way:
- 🔍 Highlight subtle 1–5px changes during review
- ⚡️ Update and improve infrastructure performance
Chromatic for Storybook
Chromatic is an industrial-grade visual testing and review tool created by Storybook core maintainers. It’s used by frontend teams at Salesforce, BBC, Auth0 and more.